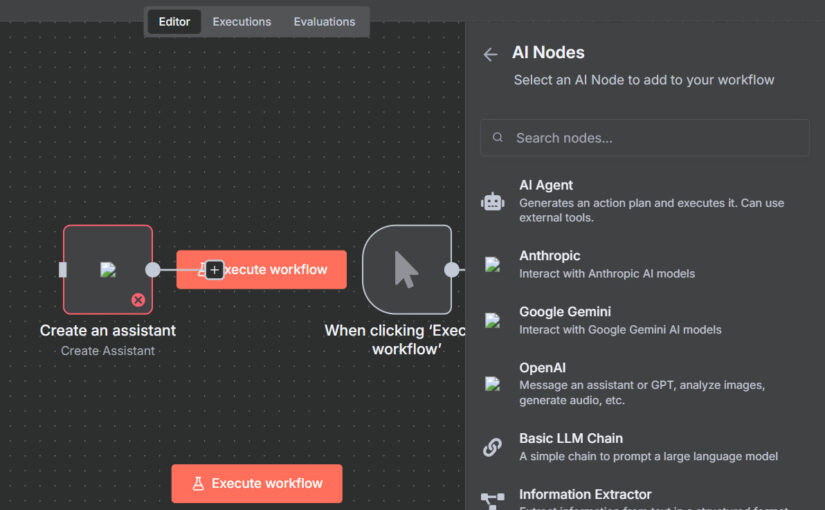
今天 AI Vibe Coding 界燒起來的一篇文章,苦主是一名講師兼開發者,利用 Google AI Studio Build Vibe Coding 方式開發了一個多功能圖片生成的 APP ,分享給大家使用,APP 中有寫了一個填入自己 API Key 的欄位,一切都好,直到收到一萬多元的刷卡訊息後驚覺不妙,原來填入 User API Key 的欄位的功能是假的,事實上是用自己綁定的 API Token 在燒錢,全世界都用他的 API Token 生圖,氣得作者以「去 X 的,Google 也太奸詐」為題發文,民俗月剛過還是有這種故事。
* 本來想說點什麼,看大家炮成這樣,我也來說點什麼 *
看到這個議題,如果是普通人就算了,如果是講師,傳遞正確觀念應該是有討論空間的,我覺得本件事也不全然是 Google 的問題,這裡與大家聊聊,這是個人主觀的觀點啦:
1. Vibe Coding:
我不能說 Vibe Coding 擠壓到我們的商業價值,的確 Vibe Coding 的方式的確降低了進入軟體領域的門檻,可以快速做出各式各樣看起來可以改變世界的有趣玩意,但我個人會把它定位成玩具,若是商業行為會把它定義為原型 (prototype),是一個把想法到實踐的第一個步驟。這是一個挺好的改變,不需要就圖面想像,可以更有利的爭取到投資或是有效與客戶溝通,跳過圖說這個步驟,簡化開發流程。
簡化開發流程,並不代表原型即產品。自己用風險可控,肯定沒問題;真正要上線運作的,面對不特定人的服務,還是需要一個產品化的過程,需要嚴格的檢查,因為你真的不知道 User 會怎麼用你的有趣服務,模擬各種情境,盡可能把低級錯誤降到最低。另外對於開發者本身也必須控制風險。
2. API Token 管理
此例,開發者知道 API Token 的成本問題,於是做了使用 User 自身提供的 API Token 的輸入框,這點很好。但這一段功能也是 vibe code 出來,卻沒做驗證的動作。AI 的確存了 User 的 API Token,只是沒用到,是個假功能(嚴格說也不是假功能),AI 覺得功能已完成,但開發者應該於功能完成後,與上線前都驗證功能是否為自己預期。最簡單的就是關閉自己開發的 API Token,來測試輸入的 Token 是否真的有用,其實這是可以避免的風險。
接著,API Token 是不能寫進 Code 裡的,這跟你把提款卡與密碼放在一起一樣,如果閉源服務就算了,要開源應該也要檢查一下,抄完別人考卷也要檢查一下班級、姓名座號有沒有不小心抄到。
另外,聊聊 API Token 管理,應該要把開發用的 API Token 與自己的 Token 分離,必須限定額度、範圍。就像是信用卡一張用來買網購額度低一點,自己用的卡額度高一點,如果網購被盜刷,還在可以控制的範圍,這就是很簡單的生活例子。
另一個面向,使用者對於這些有趣的程式時,對於不信任的單位,有沒有防備的觀念?好好保存你的 API Token,思考一下有沒有可能被騙走的 API Token。技術上盜走你的 Token 比盜刷你信用卡簡單,不要覺得沒什麼。記得口罩地圖嗎?新冠疫情期間工程師大哥開發了方便大眾使用的口罩地圖聲名大噪,但收到帳單臉都綠了,60 多萬。Google 商用 API 都是要錢的,不是免費的,用一筆算一筆的,這金額是無上限的。
3. LLM 養、套、殺
說「太奸詐」有點過於嚴厲,這就是商業,一個願打一個願挨。
大型語言模型 LLM 供應商(例如:ChatGPT、Gemini、xAI),對於提出新鮮有趣的 AI 功能不遺餘力,其實主要目的就是提高市場佔有。通常會分為 Web 版、CLI 版、API 版。Web 版的產品定位就是給一般 User 日常使用,以 ChatGPT 為例,有沒有很強?非常強。訂閱有沒有很貴?沒有很貴,物超所值,甚至我覺得賠錢賣,因為這不是他們主要的營收來源。主要是資本主義要讓你養成習慣,學生用 AI 寫報告,老師用 AI 改報告,找工作用 AI 寫履歷,HR 用 AI 審履歷,就套住囉,長出生態系,讓你加入生態系,病毒式的入侵,讓你覺得只要我用這東西就無敵囉,像毒品般難以戒斷,攪和市場洗牌才是真正目的。
當然,這是一種商業手段。小的七年級生,不知道看了幾輪。真正要殺的不會是使用者,而是面向商業服務廠商,被逼得不得不用。還很糟糕的會被誤會免費?殊不知每一次請求都要錢,是你們用的 Web 版不收錢!拿過去例子最簡單的就是 Gmail 與 Google Workspace,由商業用戶賺回。
4. 以為我不會 Vibe Coding 嗎
對於原本在這產業中的人,每天看神仙打架,誰一統江山制定度量衡還沒個準。在這渾沌局勢中,對於中後端的廠商而言生態還在定義中,活生生環境被擠壓外,實質被迫提高了研發及生產成本。除此之外,可能被貼上為傳統開發者的標籤。『你以為我不會 Vibe Coding 嗎?』
今天會燒起來,大概是很多同業也一吐鳥氣。看起來我們生產慢了點,因為比別人多了解了一點,我們怎麼會不知道這些新東西呢?只要讓子彈再飛一會兒,非常謹慎地對待。我們知道販賣機投幣進去有很多流程,不是只有錢進去飲料出來,很多流程是不容妥協的,尤其面對客戶的商用領域,更是需要嚴肅看待。一萬元真的是買個經驗,也上了寶貴的一課。
回到老話一句:
AI 只是協作、只是工具,重點是觀念。
這局工程師小小板回一城,
誰知道下一局呢?
也許我在賣雞排了。
[……]