如果是專案管理者,專案執行時延遲是肯定會遇到的問題,但沒人會教你「拖延」。
這裡討論的拖延,並非故意拖延,是基於團隊或資源分配導致的延遲,拖延有時只是必要之惡,但還是要盡快完成任務,不可懈怠,當專案進入「拖延」時刻猶如走鋼索的人,得到掌聲及粉身碎骨於一念之間,如何為自己或組織爭取多一點時間,不會遭到罰則又讓專案順利完成,且得到顧客滿意這就是門藝術。
但如果實際進度真的與預期相距甚遠,建議直接道歉,並與客戶共同尋求解決方案才是正道
依據經驗歸納出幾種技巧:
技巧性拖延
當客戶需求在不確定的階段,給客戶多點時間想想,順勢將完成時間遞延,製作時間加上客戶的猶豫思考時間這是非常合理的,而團隊只是先做別的事而已,但你得到額外的拖延額度
答應客戶範圍外的小功能
客戶需求變更,在可控的情況下,答應客戶
並延伸討論幫客戶想更多解決方案,但需要拿捏就是快速、簡單、看得到東西的小事
預留延遲的伏筆,記得讓對方感受到欠你個人情
推託複雜的更改
執行階段,已陷入延遲的專案,切記!! 不可再加入新的大範圍或複雜的任務,這將壓垮你和你的團隊或組織,專案必定延遲,既不被客戶接受、也不被團隊或組織體諒,裡外不是人。
告訴客戶的額外需求先用簡單的替代方案先處理,此舉說明既沒有坐視不管,也先幫客戶解決當下遇到的問題,若要真正的解決額外需求,等當前專案結束後再來討論,通常客戶是可以接受的
無關緊要的小事先做
避免客戶要求檢視進度時,如果什麼東西也沒有,客戶期待將摧毀對你的信任,所以花一點時間先做很快完成的簡單小事、看得見的小事,因為主要會延遲的通常是大功能或沒做過的新功能,這些功能通常在完成前無法展示,如果沒先做些無關緊要小事,將陷入沒有東西看的窘境,反之,當客戶要求檢視進度時,就可展示這些無關緊要的小事,鉅細靡遺解釋這無關緊要的小事,藉此掩蓋還沒完成的大功能,讓會議有東西看、有東西講、有東西討論,至少看圖說故事,讓業務還是PM發揮他們的唬爛功力,最好能延伸討論無關緊要問題,帶客戶在這些無關緊要的問題上做無謂的討論,無關緊要的問題,結論還是無關緊要。
至少讓你順利度過進度審查會議
哀兵策略
如果是已經快要完成了,這是最後一步的終極手段,請小心使用,如非必要請不要用,
這時通常是客戶等待的臨界點,基本上客戶已經生氣了,此手段盡可能只用一次,用第二次就非常拙劣,客戶對你信任會降至最低,直到客戶看見東西。
哀兵策略意旨因人身不可抗力的原因,導致專案延遲,常見的有染疫、流感、重感冒、住院、大姨媽來(僅對男客戶有效),道德勒索讓客戶無法質疑,真的不是故意無法出席、不能主持,但通常這時效頂多三天,你就必須好了,包含你的專案
請謹記以上技巧並非長期解決之道,它們僅為應急之計。持續改進您的專案管理流程和時間管理能力將有助於減少這些緊急情況的發生。
原創,引用請標明出處
[……]




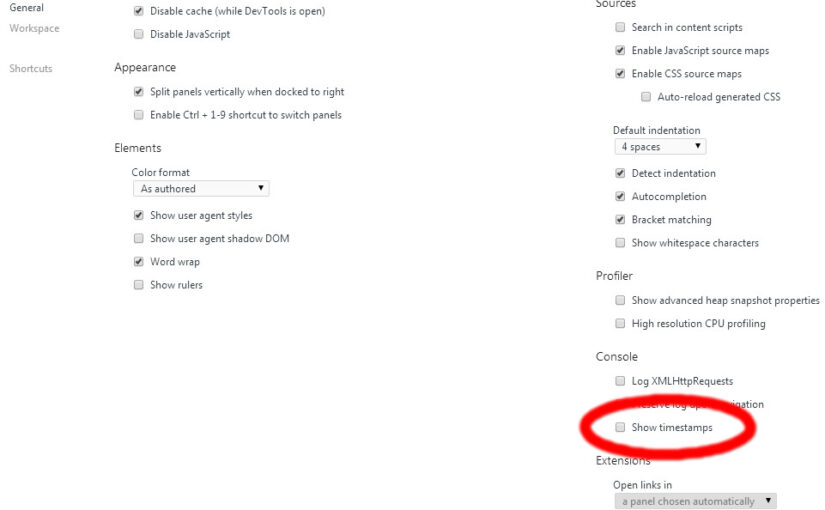
![[MIS][WIN10] chrome 變大了,解決方案](/wp-content/uploads/2016/11/2016-11-02_021235-825x510.jpg)