在互動式網頁設計中,有時我們會遇到需要將全景圖片展示在容器中,並希望頁面加載時自動將滾動條調整至圖片的正中央位置。這篇文章將通過一個簡單的例子,展示如何自製一個 jQuery 插件來達成這個目的。
HTML 結構
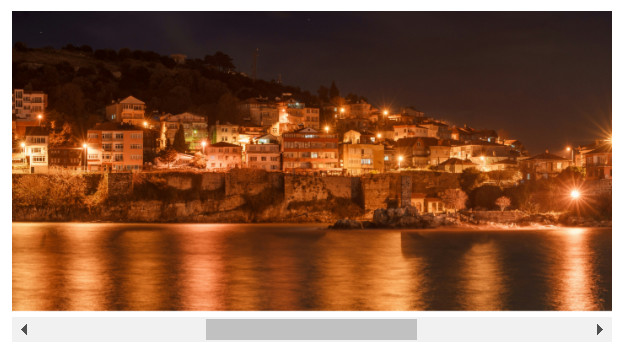
使用了一張 Unsplash 全景的風景照片作為範例
CSS 樣式
要確保圖片可以超出其容器的寬度並觸發滾動效果,我們需要適當的 CSS 樣式。
自製 jQuery 插件
封裝成一個 jQuery 插件,使其易於在不同項目中重複使用。
使用範例
使用這個插件很簡單,您只需要選擇您的容器並調用 centerPanoramaScroll() 方法。
這個插件幫助您實現了在頁面加載時自動將橫向滾動條滾動至全景圖片中央的功能,無需進行繁瑣的計算或手動調整。
我們在 CodePen 上面看效果吧
See the Pen
Panoramic image container that automatically scrolls to the center of the image, a custom jQuery plugin. by VECTOR.cool 威得數位 (@ann71727)
on CodePen.
透過這篇技術分享,您學到了如何利用 jQuery 插件將全景圖片容器的滾動條自動定位至圖片中央。這不僅提升了用戶體驗,也為您的網站增添了一點小巧思。這種方法適用於各種需要強調視覺中心的場景,無論是圖片展示、產品介紹,還是其他創意應用。
[……]