為什麼要用黑色呢,基於下面幾點理由,我愛把所有介面改為黑色介面
- 我爽,沒別的
- 顧眼睛
- 省電
顧眼睛
除了第一點以外,是我個人因素外,長時間的使用電腦的朋友都該使用暗黑模式,因為暗黑模式能減少強光對眼睛的傷害,所有我們螢幕看到的顏色都是由三原色光紅色、綠色、藍色三種色光混合而成,尤其是白色,就是紅、綠、藍三種光線累加而成,而黑色正好相反,沒有光線就是黑色。
長期光線照射眼睛會造成眼睛傷害,反之,減少光線的照射能降低長時間使用電腦對眼睛的危害。
省電
不要覺得我在唬爛,暗黑模式也能省電,筆電或手機最消耗電力的就是顯示器,光是需要電力轉換,顯示器顯示光線的原理也是同一上段使用紅、綠、藍三種光線累加混合而成,黑色則為不發光,所以暗黑模式則會減少光的輸出,也就會減少電力消耗,增加續航力。
開始越來越多軟體介面或網頁介面開始支援暗黑介面,只是每一個軟體或服務的暗黑模式名稱略有不同,有的叫深色模式、有的叫夜間模式、黑暗、深色,都一樣就是把解面變成黑嚕嚕就對了,本篇就來教大家怎麼把一些常用的軟體或網路服務改成黑嚕嚕模式
Google 網頁搜尋深色模式
Windows 10 黑暗模式
win 10 也加入暗黑模式的支援,可以讓視窗跟一些兼容Windows佈景主題的應用程式都變成暗黑模式
Chrome 黑暗模式
依照官方文件說明,Windows 10 以上版本只要跟上一段介紹的佈景主題設定為「深色」即可,必要時重新開啟 Chrome 瀏覽器
官方文件:使用深色模式或深色主題瀏覽
https://support.google.com/chrome/answer/9275525?co=GENIE.Platform%3DDesktop&hl=zh-Hant
還想更黑一點嗎?
Chrome 極致黑
https://agirls.aotter.net/post/56218
Edge 黑暗模式
Firefox 黑暗模式
最早預設就是黑色的瀏覽器,但有可能手賤設定跑掉了,可以看這邊設定回來
Facebook 黑暗模式
facebook 需要先切換至新版本才能啟用深色模式,右上角三角形典下去,選取夜間模式
Line 黑暗模式
YouTube 黑暗模式
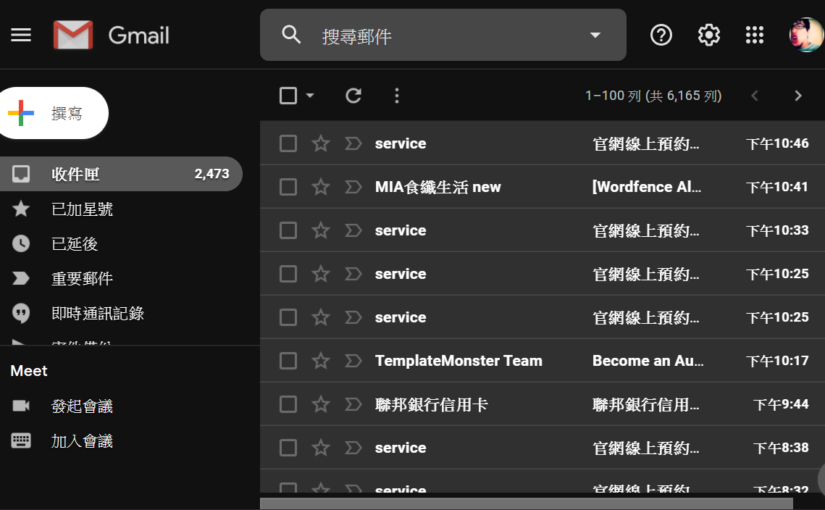
Gmail 黑暗模式
美中不足,那撰寫按鈕是怎樣,太不合群了吧
Twitter 推特黑暗模式
XMind 2020 黑暗模式
SourceTree 黑暗模式
工具 > 選項 > Theme > Dark
Android Studio 黑暗模式
Configure > Settings
Appearance & Behavior > Appearance > Theme > High contrast
Github 黑暗模式
Setting > Appearance > Theme > Dark
[……]