以前一直有個觀念是網頁只能用系統字型,
打破我舊有的觀念,在版型設計上相信可以更彈性的運用,
font-family: myFirstFont;
src: url(sansation_bold.woff);
font-weight: bold;
}
其他運用
@font-face {
font-family: Lato;
src: local(“Lato Regular”), local(“Lato-Regular”), url(https://fonts.gstatic.com/s/lato/v11/nQhiC-wSiJx0pvEuJl8d8A.eot) format(“embedded-opentype”), url(https://fonts.gstatic.com/s/lato/v11/9k-RPmcnxYEPm8CNFsH2gg.woff) format(“woff”);
font-weight: 400;
font-style: normal;
}
相關網址
https://vector.cool/css-load-font/
http://www.w3schools.com/cssref/css3_pr_font-face_rule.asp
不過,
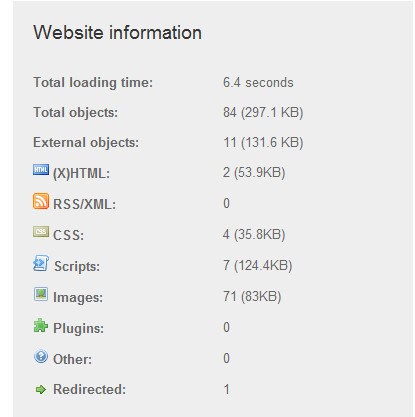
我想中文字型如果非必要,還是別了吧,因為中文字型檔通常很大,
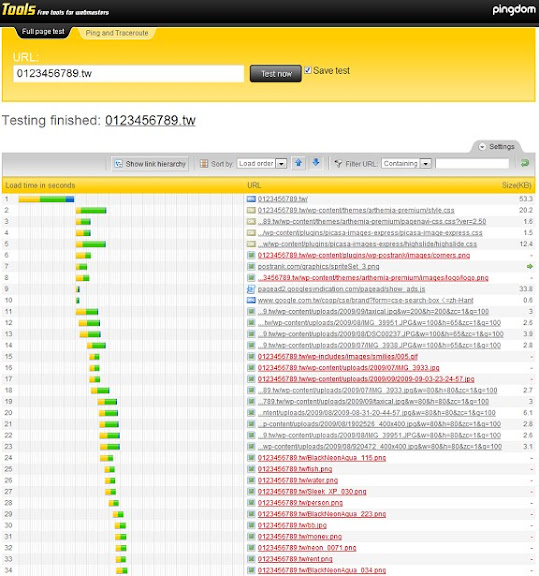
雖然沒實際測過,但我相信一定會影響載入速度
[……]