物件轉換成陣列,就是這麼簡單
[……]
本篇提供好用的三個即時報價,網頁中就可以直接比較三個報價,即時更新,每個比特幣交易所都有自己的報價,更新價格的速度也有差,除了比特幣的買賣還有其他以比特幣指數為標的衍生金融商品,為了掌握起伏的關鍵,多參考幾家報價準沒錯,貨比三家不吃虧。[……]
卡號
4311-9522-2222-2222
到期日
2013年11,以後任一日期
安全碼
222
選擇台新銀行進行模擬付款即可[……]
網域轉入或註冊後60日內不能轉出
https://rs.twnic.net.tw/transfer.html
Gandi 管地
https://wiki.gandi.net/zh-tw/domains/transfer/out
智邦
https://help.url.com.tw/form/OnLine_Application_9.html
http://rs.aptg.com.tw/dns-12.php
http://www.pumo.com.tw/www/service/set_domain_01.jsp
http://myname.pchome.com.tw/form/
[……]
您還再慢慢翻嗎?時間就是金錢
WHMCS不支援繁體中文,翻譯需要耗費大量時間及成本,
網路上找得到的版本很不齊全,版本也不盡相容。
所以我們開啟繁體中文贊助計畫。訂閱贊此計畫,
於更新時會自動電子郵件給您,為您的WHMCS維持最新的更新版本
就是這麼簡單
支援5.XX
支援7.3.0(當前版本)
1.解壓縮附件
2.將lang目錄複製,覆蓋並取代WHMCS安裝目錄的lang目錄即可。
非常簡單
執行更新前請先妥善備份您的檔案[……]
終於是等到這個功能了,CSS3增加了Calc()這個function進行數值運算,大部分用於容器寬度或高度的計算,這讓CSS的開發更快、靈活度更高並增加重複使用的可能性,Calc()還有一個很棒的優點,可以針對不同單位進行運算。
+
加
–
減
*
乘
/
除
下方範例可以得到欄位寬度,可用來製作自己的網格系統
.column-1 {
width: calc( 100% / 1);
}
.column-2 {
width: calc( 100% / 2);
}
.column-3 {
width: calc( 100% / 3);
}#element1 {
width: calc(50% - 2em);
}[……]
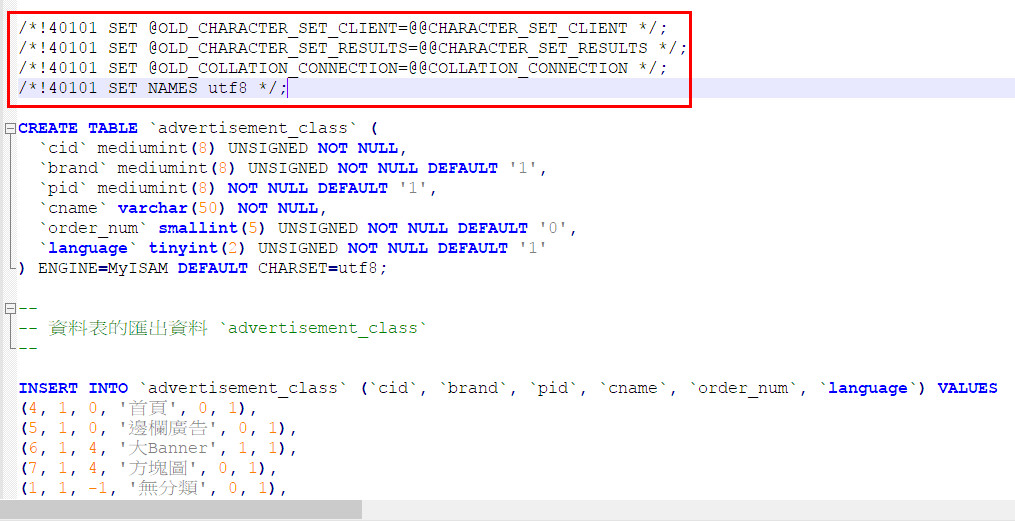
Variable ‘character_set_client’ can’t be set to the value of ‘NULL’
今天再進行客戶資料庫移機的時候,從原本舊機器的phpMyAdmin匯出MySQL的sql檔,匯入新的客戶主機,再熟悉不過的匯出匯入動作,居然冒出了個錯誤,好吧!!遇到錯誤就來解決吧,這裡不討論造成原因,這時候不想知道什麼原因,估狗大神快教我怎麼解決,我想神聽到了。

/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8 */;
有圖有真相

為什麼呢?? 嘿~自己估狗,我沒很想知道~哈哈哈
[……]
有時需要判斷瀏覽器安裝那些第三方插件,比如:VLC、Flash Player、PDF Viewer等等,藉以作後續的動作,比如說沒有Flash Player引導user安裝,下面這程式就非常有用:
會返回一個已安裝plugin的數組
<!doctype html>
<html>
<body>
<div id="example"></div>
<script type="text/javascript">
var x=navigator.plugins.length; // store the total no of plugin stored
var txt="Total plugin installed: "+x+"<br/>";
txt+="Available plugins are->"+"<br/>";
for(var i=0;i<x;i++)
{
txt+=navigator.plugins[i].name + "<br/>";
}
document.getElementById("example").innerHTML=txt;
</script>
</body>
</html>
輸出:
Total plugin installed: 4 Available plugins are-> Widevine Content Decryption Module Native Client Chrome PDF Viewer
<scrip>
function getFlashVersion() {
var flash = navigator.plugins.namedItem('Shockwave Flash');
if (typeof flash != 'object') {
// flash is not present
return undefined;
}
if(flash.version){
return flash.version;
} else {
//No version property (e.g. in Chrome)
return flash.description.replace(/Shockwave Flash /,"");
}
}
</script>[……]
在 PHP.net 官方文件中有提到,set_magic_quotes_runtime()於PHP5.3已經棄用,雖然不會造成Fatal error而中斷程式,但會發送E_DEPRECATED的過時警告,而在PHP4.0+已被棄用,所以PHP4.0之後不會有set_magic_quotes_runtime()這function,所以會跳出下列錯誤:
Call to undefined function set_magic_quotes_runtime()
官方說明:
http://php.net/manual/en/function.set-magic-quotes-runtime.php
移除所有 set_magic_quotes_runtime() 程式碼。
[……]