文章列表標題/內文字數不一,導致列表高高低低?好阿砸阿,強迫症犯了
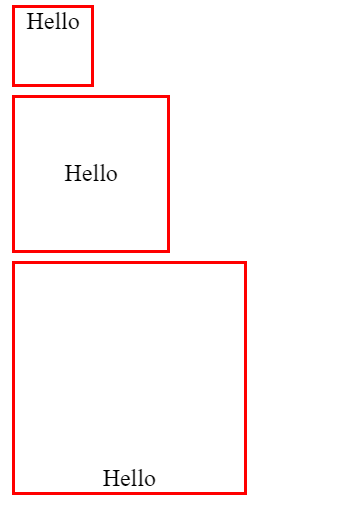
標題內文高度不一致
在設計文章或內容列表頁時,我們經常會遇到一個排版上的難題:
由於每筆資料都是動態產生,標題與內文的長度無法統一,有的標題僅短短幾個字,有的則是一整句副標題般的長度;內文摘要更是隨文章內容落差極大。這會導致列表中的卡片或區塊出現「高高低低」的現象,使整體版面顯得凌亂、不易閱讀,甚至破壞了整體設計感。
面對這種狀況,開發者通常會嘗試從後端解決,透過程式碼去限制每篇文章的標題或內文在列表中顯示的字數,例如只顯示前 30 個字、內文前 100 字。但這種「截字法」其實存在不少問題:
因此,在實務上我們會採取「前後端分工」的策略:
這樣的作法不但兼顧了資料與效能控制,也保有排版彈性,讓不同螢幕寬度都能自動適應,不再因為內容長短而破壞整體視覺一致性。比起只靠後端字數控制,這樣的設計方式更具彈性,也更符合現代響應式網站的需求。
若你正在規劃列表型版面設計、內容聚合頁面(例如部落格首頁、分類頁、活動列表等),這樣的做法不僅能大幅提升視覺整潔度,也讓使用者能快速瀏覽而不感疲憊。
你甚至可以進一步根據不同裝置切換不同的 line-clamp 行數,例如桌機顯示五行、手機僅顯示三行,以達到最佳閱讀體驗
CSS
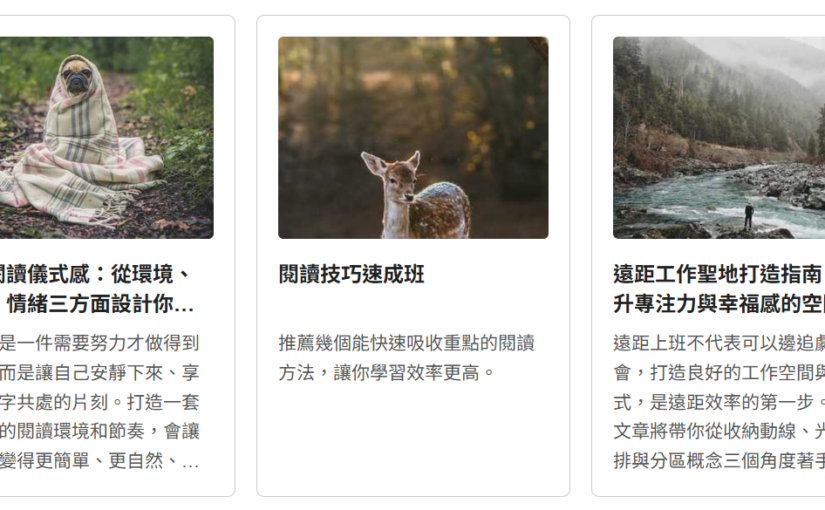
標題/內文高度一致
這樣的做法,讓文章標題與內文在列表中維持一致的高度,無論內容長短,都能保持版面整齊有序。搭配 CSS 的 line-clamp 技術,我們可以針對不同裝置設定顯示的行數,達到響應式的排版效果。
例如:標題可固定為兩行,當文字超出時,自動在第二行尾端顯示 … 省略;若內容不足兩行,則透過 ::after 偽元素補足空行,撐出一致的高度。這樣不但讓整體排版看起來更乾淨,也避免了因文字長短不同而造成的跳動與不對齊問題。
不需要寫死高度、不依賴內容字數計算,這是一種既彈性又穩定的解法,特別適合應用在文章列表、產品卡片、活動摘要等多欄結構中。無論使用者是在手機、平板還是桌面裝置,都能享有一致、舒服的瀏覽體驗。
範例:
[……]
閱讀更多