[……]
作者: ann71727
git .gitignore file ignore .htaccess
就我目前所知,.gitignore 檔案無法忽略 .htaccess 檔,這有點困擾,因為正式環境的.htaccess配置與本地端開發環境的配置通常會有些差異,如果不能忽略這檔案,每次更新我都要改一次
.htaccess 配置,實在很困擾,目前能達到的方法要透過下指令方式取消追蹤( 我也很不會用指令的方式 ),我習慣用 SourceTree 來操作,所以這邊也教一下 SourceTree 的操作步驟。
開啟 SourceTree 命令模式
開啟指定專案,面板的右上角有個命令模式
取消追蹤 .htaccess 檔案命令
重新追蹤 .htaccess 檔案
Reference:
https://stackoverflow.com/a/22784639/6784662
[……]
PHP 運用 array_diff() 差集,取得新增及刪除id
實在是太好用了
在開發網頁後端的時候,很常見像WordPress 這樣的分類資料,當按下儲存,表單送出後,PHP會接到的是一個POST的陣列,這就是分類id的陣列,而後端程式的處理上,新增文章的時候很好判斷,只要將送來的id都新增一筆資料就好了,但遇到文章更新的時候就相對麻煩了,因為已經有原本選擇的標籤資料了,需要去比對原本的標籤資料與表單新送過來的分類id,需要判斷哪幾個id是要新增資料,那幾個id 是要刪除資料,透過本篇介紹的array_diff() (陣列的差集),PHP原生的處裡函式就可以輕鬆篩選出來
範例:
[……]
JQuery Invalid or unexpected token
在載入 jquery.min.js 會出現下列錯誤:
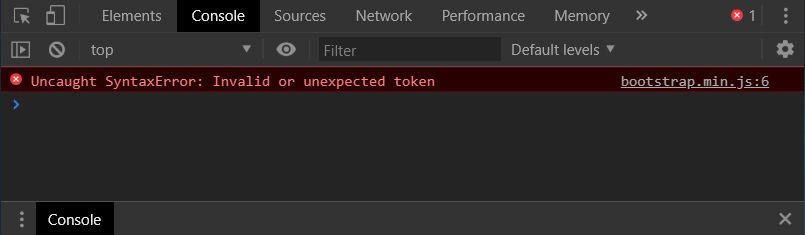
Uncaught SyntaxError: Invalid or unexpected token
沒有去編輯 jquery.min.js 理論上應該不會出現這種錯誤,如果你已經嘗試各種方法還是會出現這錯誤,並確認程式編寫沒問題,仍然出現此錯誤,無計可施求助無門可以繼續看看這篇文章,也許對你會有幫助。
常見原因:
大部分的情況都是因為程式碼錯誤而造成,常見錯誤全形或半形 「<」「<」、
「“」「”」 、 「`」「’」,或是字串引號開頭結尾不同,請詳細您的檢視程式碼,就可以快速排除這錯誤。
但本篇文章是載入原生地 jquery.min.js 出現的錯誤,顯然不是這方面錯誤。
排除錯誤:
場景:這支 jquery.min.js 在遠端 Server 上是可運行的,透過 Filezilla FTP下載原始碼到 localhost Server 上用相同HTML引入這支 jquery.min.js 並於 Server 中運行,就會得到上述錯誤。
除錯開始
理論上 jquery.min.js 不會犯這種錯誤,所以我們先從周邊著手,先找出問題,我試著建立一個非常簡單的 HTML(下圖)只載入 jquery.min.js 這支程式,以排除其他程式造成錯誤的可能性,但仍然產生錯誤。
也因如此,縮小錯誤範圍了,錯誤就是 jquery.min.js 這支程式,但奇怪的是 jquery.min.js 我並沒有去編修他,而且執行遠端的HTML也是不會有錯誤的,為了證實,接著我修改 local HTML 用 Http 載入遠端的 jquery.min.js 就不會發生錯誤,怪了。
那錯誤是什麼呢?
再度縮小範圍,遠端的 jquery 是可以運行的,本地端卻不行,理論上是相同檔案,沒有道理遠端可以,本地端不能運行,所以,最有可能的原因就是傳輸過程中出了問題。
所以我直接透過瀏覽器直接下載 jquery.min.js 這檔案並用本地端 HTML 載入,結果沒有問題,由此可證,jquery.min.js 是沒有問題的,最有可能的是下載程式碼的軟體出了問題,而我們是透過 Filezilla 用 FTP 方式下載檔案,Filezilla 是一個卓越的免費FTP軟體,理論上也不會有問題,所以試著朝設定方面著手。
配置 Filezilla
再將 Filezilla 重新連線,結果出現了,正常運作,喔耶!!
所以錯誤的原因就是在傳輸過程中的編碼,Filezilla 預設是(自動),天知道自動是自動用什麼傳輸型式到本地端,所以我們指定使用二進位檔案方式,解決這問題,
我的名言:
找到錯誤,錯誤就解決一半了
— 鄭小安
[……]
visual Studio Code 繁體中文 設定
安裝完 visual Studio Code 打開發現是英文,不囉嗦 Google 一下有沒有繁體中文的辦法,呦,馬上就有好幾篇,看似很簡單,就照著做囉
[VS Code] 切換介面語系
https://oranwind.org/vs-code-lang/

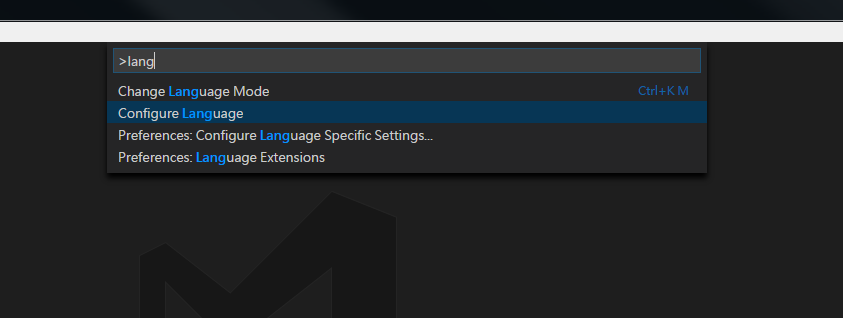
方法不外乎,按下 Ctrl + Shift + P後,輸入 lang,接著選擇 Configure Language。

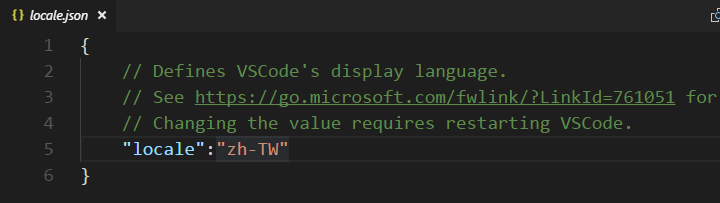
接著將 locale 中的 en 改成 zh-TW。
改完後重開 visual Studio Code ,我想應該中文就會出現了吧,靠,我錯了,一樣是英文,很多篇文章寫的都是這麼簡單啊,結果是我腦袋太簡單,來吧,哥教你們把它改成繁體中文,打開下面網址吧,官方題中的中文語言包。
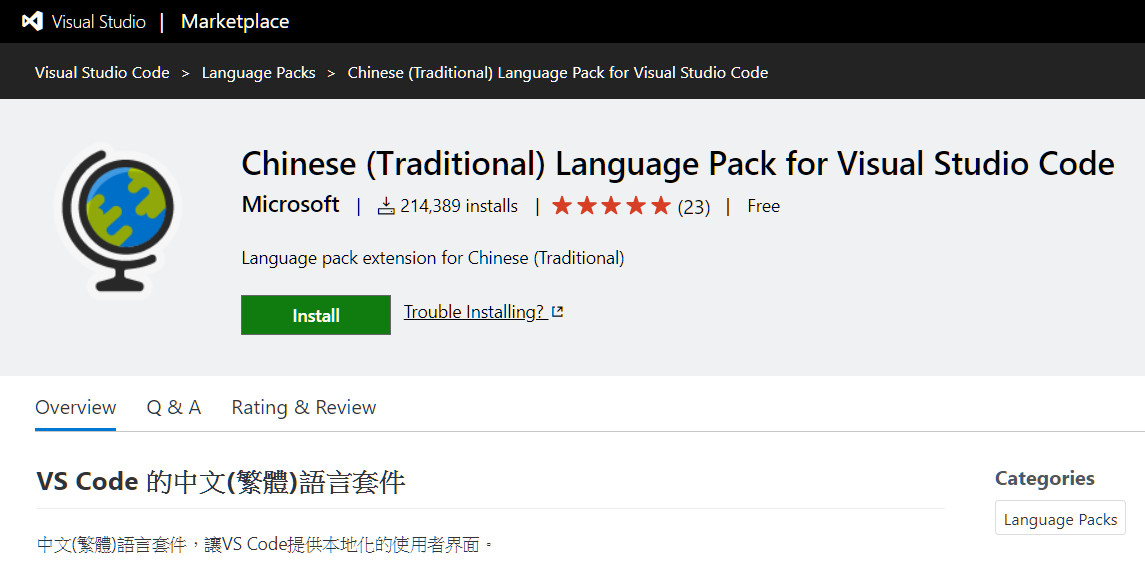
Chinese (Traditional) Language Pack for Visual Studio Code
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hant

按下 Install

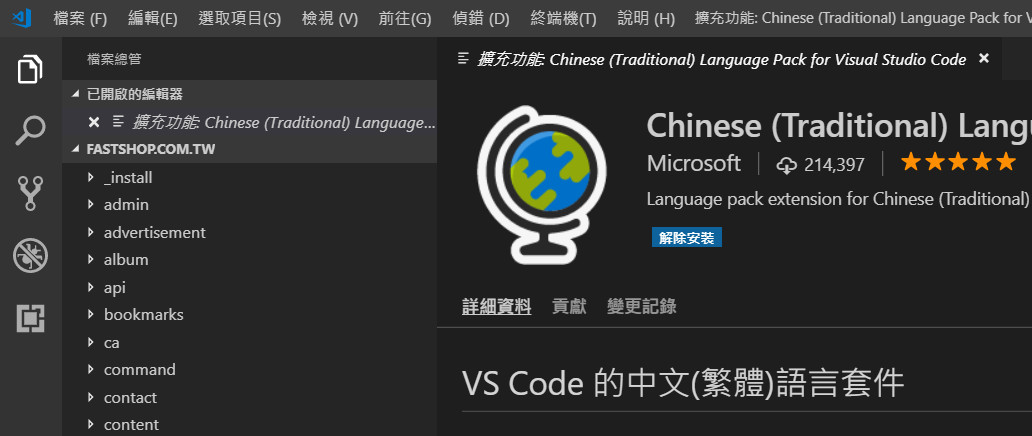
瀏覽器惠要求你同意開啟 visual Studio Code ,單藍是同意啊,開啟後會自動安裝,安裝完按下右下角同意啟動套件的按鈕,關掉它,開啟它,登登登登登~~~繁體中文出現拉

[……]
上午 12:00 、 下午12:00 到底是幾點?? 12時24時制對照表
12 時制,是沒有00:00分的,真是容易搞混
對照表如下:
24小時制
12小時制
00:00
AM 12:00
01:00
AM 01:00
02:00
AM 02:00
03:00
AM 03:00
04:00
AM 04:00
05:00
AM 05:00
06:00
AM 06:00
07:00
AM 07:00
08:00
AM 08:00
09:00
AM 09:00
10:00
AM 10:00
11:00
AM 11:00
12:00
PM 12:00
13:00
PM 01:00
14:00
PM 02:00
15:00
PM 03:00
16:00
PM 04:00
17:00
PM 05:00
18:00
PM 06:00
19:00
PM 07:00
20:00
PM 08:00
21:00
PM 09:00
22:00
PM 10:00
23:00
PM 11:00[……]
Brackets 中文
Adobe Brackets 其實內建就有中文, 裝完 Brackets 依據習慣會去偏好設定找語言選項,找不到,居然藏在功能表 Debug > Switch Language ,到底誰把它放在這個選單下的阿


 [……]
[……]
Brackets UI 字太小,把字UI字放大比我想像中容易
Brackets 左邊選單的檔案名稱,我看到眼睛快瞎了,找不到配置選項,雖然說中央編輯區的文字,可以在功能表 除錯 > 偏好設定 中修改文字大小參數,但這參數不影響旁邊UI的文字,看得眼睛真的很累,本篇介紹如何修改Brackets左側選單

安裝 Resize Working Files 擴展
這個 Plugin 非常簡單,沒什麼特別功能,開始安裝上方功能表 檔案 > 擴充功能管理員

右上搜尋框搜尋「Resize Working Files」,安裝並啟用它

開啟「擴充功能資料夾」,功能表 說明 > 顯示擴充功能資料夾

修改UI樣式
選擇 user > resize-working-files 這個目錄

開啟 main.css

在 main.css 中加入下列代碼,沒錯,就是CSS ,一般前端工程師再熟悉不過了,試自己爽的程度調整,當然你也可以加顏色、字型等等。

您對CSS不太熟悉,就貼入下方代碼,
.sidebar *{
/* can be any font-size that fits your eyes */
font-size:19px !important;
font-family: arial,"微軟正黑體"
}
修改完畢後儲存檔案。
接著重新載入 Brackets ,功能表 除錯 > 重新載入並啟用擴充功能

字變大了,我眼睛有救了!!!!!
是不是比想像中簡單呢?

參考
Brackets API
http://brackets.io/docs/current/index.html
sidebar fontsize
https://github.com/adobe/brackets/issues/7783#issuecomment-230232392[……]
PHP 取 youtube 影片id
取得 youtube id
youtube 現在分享網址有好多種,
可能是這樣:
可能是這樣:
https://www.youtube.com/watch?v=p_T3oNKjAT8
不確定User會填入哪一種分享網址的情況下,下面這方法可以解析出這些類型的 youtube id
- http://youtube.com/v/dQw4w9WgXcQ?feature=youtube_gdata_player
- http://youtube.com/vi/dQw4w9WgXcQ?feature=youtube_gdata_player
- http://youtube.com/?v=dQw4w9WgXcQ&feature=youtube_gdata_player
- http://www.youtube.com/watch?v=dQw4w9WgXcQ&feature=youtube_gdata_player
- http://youtube.com/?vi=dQw4w9WgXcQ&feature=youtube_gdata_player
- http://youtube.com/watch?v=dQw4w9WgXcQ&feature=youtube_gdata_player
- http://youtube.com/watch?vi=dQw4w9WgXcQ&feature=youtube_gdata_player
- http://youtu.be/dQw4w9WgXcQ?feature=youtube_gdata_player
試試看:
<?php
/**
* Get Youtube video ID from URL
*
* @param string $url
* @return mixed Youtube video ID or FALSE if not found
*/
function getYoutubeIdFromUrl($url) {
$parts = parse_url($url);
if(isset($parts['query'])){
parse_str($parts['query'], $qs);
if(isset($qs['v'])){
return $qs['v'];
}else if(isset($qs['vi'])){
return $qs['vi'];
}
}
if(isset($parts['path'])){
$path = explode('/', trim($parts['path'], '/'));
return $path[count($path)-1];
}
return false;
}
// Test
$urls = array(
'http://youtube.com/v/dQw4w9WgXcQ?feature=youtube_gdata_player',
'http://youtube.com/vi/dQw4w9WgXcQ?feature=youtube_gdata_player',
'http://youtube.com/?v=dQw4w9WgXcQ&feature=youtube_gdata_player',
'http://www.youtube.com/watch?v=dQw4w9WgXcQ&feature=youtube_gdata_player',
'http://youtube.com/?vi=dQw4w9WgXcQ&feature=youtube_gdata_player',
'http://youtube.com/watch?v=dQw4w9WgXcQ&feature=youtube_gdata_player',
'http://youtube.com/watch?vi=dQw4w9WgXcQ&feature=youtube_gdata_player',
'http://youtu.be/dQw4w9WgXcQ?feature=youtube_gdata_player'
);
foreach($urls as $url){
echo $url . ' : ' . getYoutubeIdFromUrl($url) . "\n";
}[……]
jQuery javascript scroll to element
javascript 卷軸自動捲到某一元素
$('html, body').animate({
scrollTop: ele.offset().top - 110 + 'px'
}, 1500 ,'easeInOutQuint');[……]