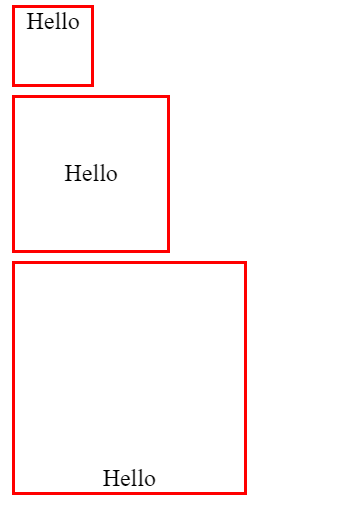
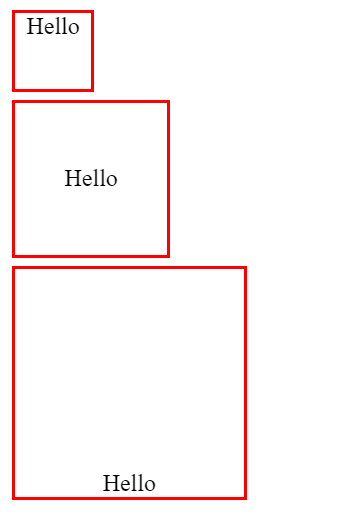
純 CSS 製作自適應 RWD 正方形,可隨容器寬度大小改變,自動調整容器高度,維持正方形比例,而正方形容器中一樣可以有內容,不受影響

HTML:
<div class="demo1 square">
<div>Hello</div>
</div>CSS:
/*
CSS RWD square 正方形
"https://vector.cool/css-rwd-square"
*/
.square {
position: relative;
}
.square::after {
content: "";
display: block;
padding-bottom: 100%;
}
.square > div {
position: absolute;
width: 100%;
height: 100%;
}example:
Refrance:
https://spin.atomicobject.com/2015/07/14/css-responsive-square