買比特幣只是為了投資賺差價?
如果只是為了賺價差,不是想拿來當一般錢買東西,真的不需要了解何謂比特幣、區塊鍊、電子錢包、加密貨幣等技術,真的買比特幣等於殺雞用牛刀,這些東西光想就讓人想得就頭痛,為了買便宜的比特幣還有可能被騙,挖礦軟體還一堆病毒,可以試試看澳洲的 Plus500+ 提供的CFD (差價合約),純投資,買漲或買跌就這樣,我是覺得還有趣的,在起伏時賺取差價。
剛開始比較麻煩,需要認證您的真實身分,這是澳洲公司,大家應該很擔心是詐騙,我做過完整交易,支付款項及拿到款項,一開始認證那段真的很麻煩,不過認證完成後,真的發現國外投資好方便壓,幾乎什麼指標都能投資。
比特幣其實超難買
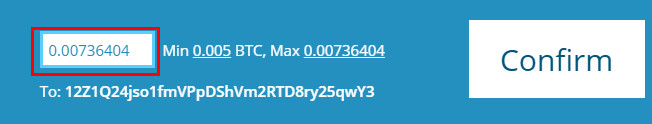
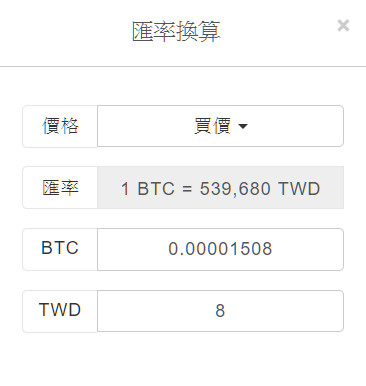
比特幣價格其實很亂,沒有一個公訂價,第一次買比特幣,價差真的真大,而且為了防制洗錢吧,而在台灣要買比特幣有兩個有名氣比較大的平台,幣託、Maicoin都是代購,比較一下這兩個比特幣平台報價跟國外比特幣交易所報價,差了至少10%,換句話說,你下單購買到真的比特幣起,除非馬上大漲10%,不然現買現賠,除非一波漲幅超強一次漲個10幾%,如果想把它當存錢的話還好,如果你是要投資,除非大暴漲,不然很難用這方式賺到錢。
國外比特幣交易所,便宜很多、但看得到吃不到
國外交易所真的比台灣便宜很多,但看得到買不到,現在比特幣交易所好像為了防治跨國洗錢,都要當地銀行認證,絕大部分也不能用信用卡直接購買,或不接受台灣的信用卡,除非你有國外銀行,便宜的看得到買不到。
C2C購買便宜,當心被騙
真的比特幣便宜的購買方式是透過國外C2C平台,但這風險最大,光買網拍都可能被騙了,這種一個要幾十萬的東西,你要先匯錢到國外,再等他把比特幣轉到你的電子錢包嗎? 如果你可以承擔風險的話就賭賭看吧,我是寧可不要。
可買多,可放空比特幣
差價合約 可以放空比特幣,一樣是賺價差,以一個比特幣為例,假設賣出價為6,000美金,當買入價跌至5,700美金時買入回補,一樣是價差300美金約9,000台幣。
跨平台服務、有繁體中文
而且 Plus500+ 這平台提供的 差價合約 有桌面版本、網頁版、手機版,價格更新速度超快,最快為秒更新報價。
系統可設定多少錢買入或賣出 差價合約 ,可設定停損或停利進行風險控制,其實操作很直覺,第一次就上手
交易有回饋金及紅利
我記得是免手續費拉,或是當天買賣免手續費,或是我的帳戶不用手續費。
有回饋金機制,一周後可領回,詳細規則我不是很清楚,不過我是有領到,是可以領到幾千塊的,退到交易帳戶可用於其他交易,另外有紅利機制,規則我也不太確定,一直有交易時我領過 30,000台幣,直接退到信用卡帳戶。
信用卡或Paypal就可開始交易
信用卡或Paypal購買,馬上開通,馬上就可以交易
Plus500+ 有試用模式
開通會員後就可以進入試用模式,可以申請來玩玩看,試玩不用錢, 傳送門
什麼是CFD差價合約
應該想知道什麼是 Contract for Difference (CFD) 差價合約,簡單的說就是買進時的價格減掉賣出的價格,就是獲利的金額(賺價差),假設標的是比特幣,買進一個比特幣CFD差價合約,當時價格為6000美金,若比特幣賣出價為7000美元時,就是賺了1000元美金
[……]