Plesk是一套很方便的主機系統管理程式,也是主流主機管理程式之一,很多主機商也都用Plesk來進行主機系統管理,本篇要介紹如何設定排程任務
什麼是排程任務?
有時我們在寫程式的時候會希望主機自動在某一個時間區間執行某些任務,例如:每日午夜12:00,進行購物車訂單出貨拋轉作業,當然也可以人工每天12點去瀏覽這支程式,只是非常愚蠢,偷懶是工程師的美德,於是我們需要一個像計時器的東西,時間到去做某些動作,達成自動化目的。
建立任務處理程式
我習慣會寫一支程式,專門執行某些特定任務,比如說:購物車訂單出貨拋轉作業,這支程式可透過瀏覽網頁的方式去驗證是否正常運行,確定一切都正常,接著我們需要一個觸發程式的瀏覽者,這我們就透過Plesk的排程任務達成。
設定Plesk
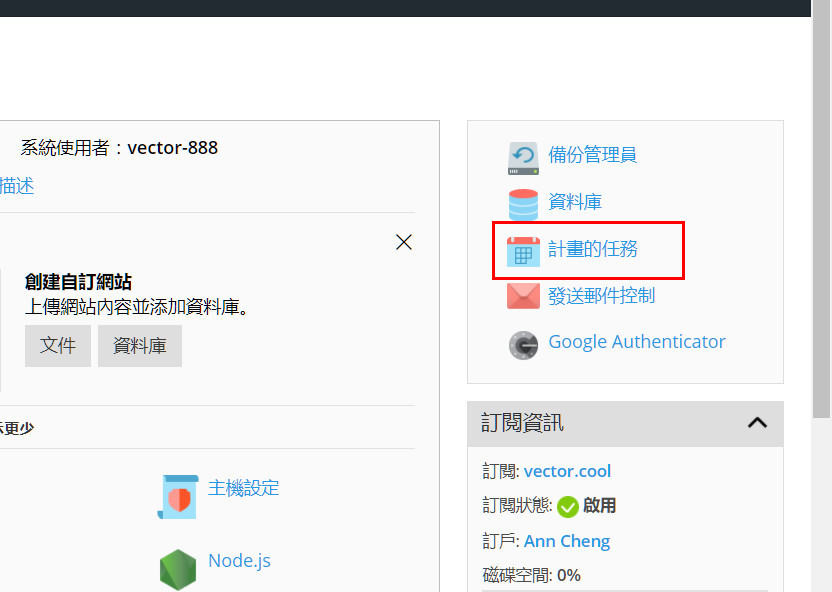
登入Plesk ,到指定網域的管理頁面,右上角有一個叫計畫的任務
PS. 如果您的Plesk管理面板中沒出現這個選單,那就是這功能管理者沒開放,就需聯絡你的主機商,如果他們不願意開這功能就換家主機商吧。

添加一個任務

設定執行時間
- 我選擇獲取URL選項,讓Plesk排程任務,在指定時間瀏覽我的某一支檔案。
- 輸入要執行的檔案URL
- 設定時間及週期
- 發送通知,可以選擇僅發送異常通知就好
- 選擇通知對象
- 儲存

驗證
- 設定完成後,一定要檢查是否有在指定時間及周期中執行,可以寫個小程式,去紀錄執行時間,以驗證程式有正常運行。
- 承上點,若你確定你的程式運行完全正常沒有問題,但排程卻沒正常運行,請檢查排程設定,若也都沒錯,請聯絡主機商。
安全設定
- 眼尖的朋友應該會看到我的執行URL加了個c參數,後面跟了一堆亂碼,這是一個簡單的安全設定,為了避免爬蟲或有心人士,在非排程定義執行區間去執行此程式,所做的驗證機制,在我的php檔最前方加入下方程式碼,若沒有正確的key,此頁將返回hTTP 404錯誤,當作根本就沒這頁的存在
<?php if($_GET['c']!='B598FCD1B61E79D8249C5A8AAEC2D585'){ header("HTTP/1.0 404 Not Found"); exit; } - 設定 .htaccess 檔,該URL只允許執行某一 IP執行
RewriteEngine On RewriteCond %{REMOTE_ADDR} !=123.123.123.123 RewriteCond %{REQUEST_URI} ^/basic/test.php [NC] RewriteRule ^ - [R=404,L]參考資料:
[……]