安裝完 visual Studio Code 打開發現是英文,不囉嗦 Google 一下有沒有繁體中文的辦法,呦,馬上就有好幾篇,看似很簡單,就照著做囉
[VS Code] 切換介面語系
https://oranwind.org/vs-code-lang/

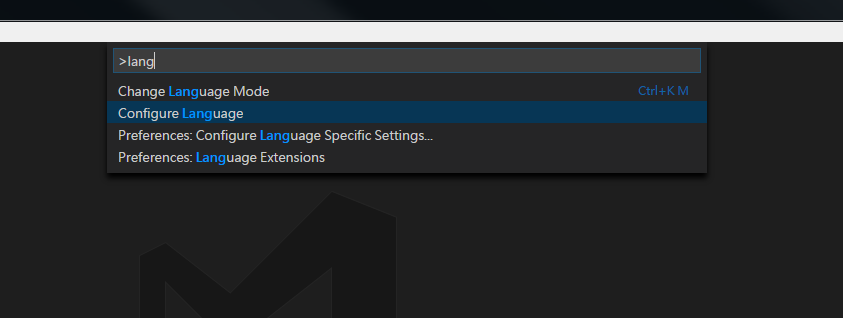
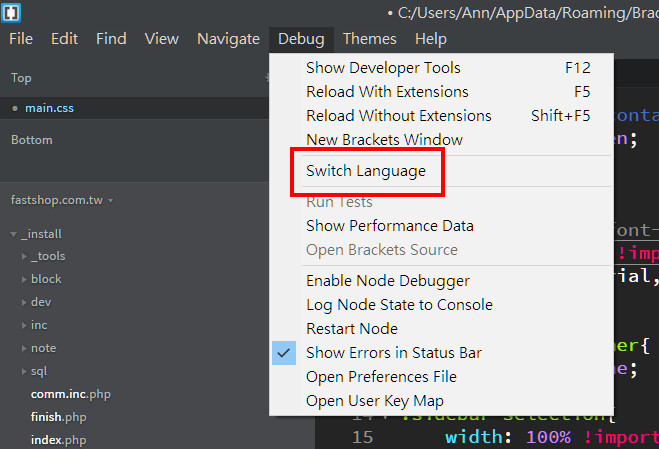
方法不外乎,按下 Ctrl + Shift + P後,輸入 lang,接著選擇 Configure Language。

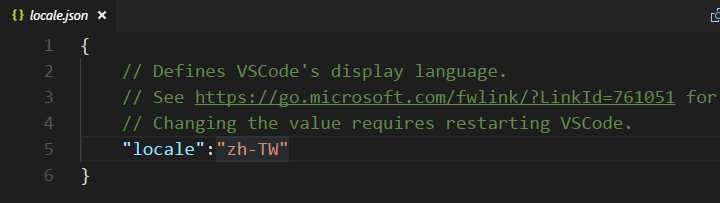
接著將 locale 中的 en 改成 zh-TW。
改完後重開 visual Studio Code ,我想應該中文就會出現了吧,靠,我錯了,一樣是英文,很多篇文章寫的都是這麼簡單啊,結果是我腦袋太簡單,來吧,哥教你們把它改成繁體中文,打開下面網址吧,官方題中的中文語言包。
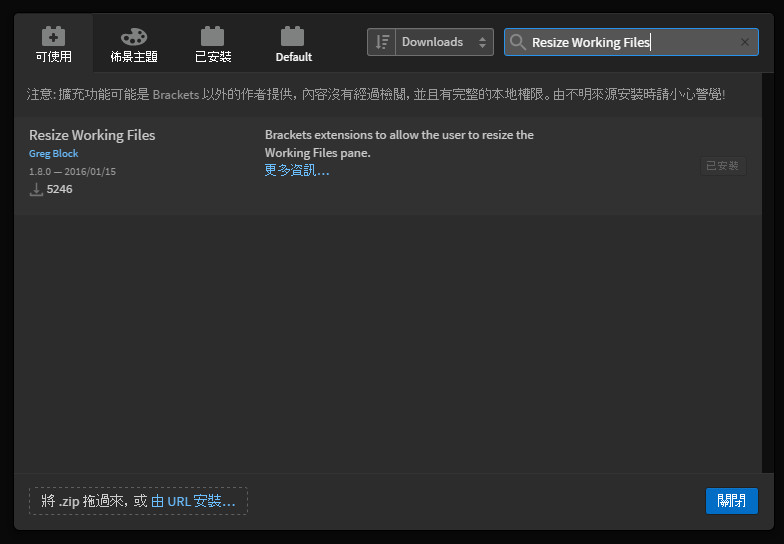
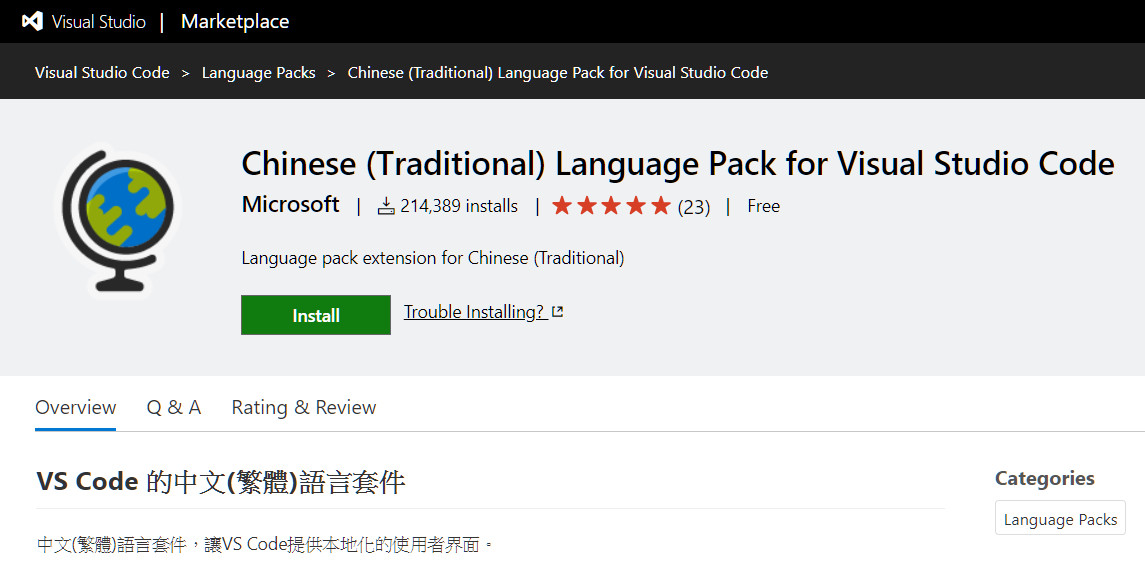
Chinese (Traditional) Language Pack for Visual Studio Code
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hant

按下 Install

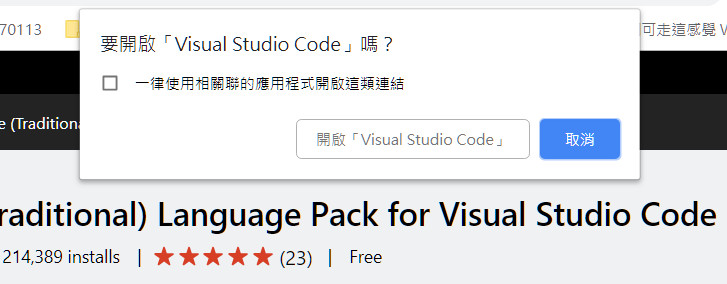
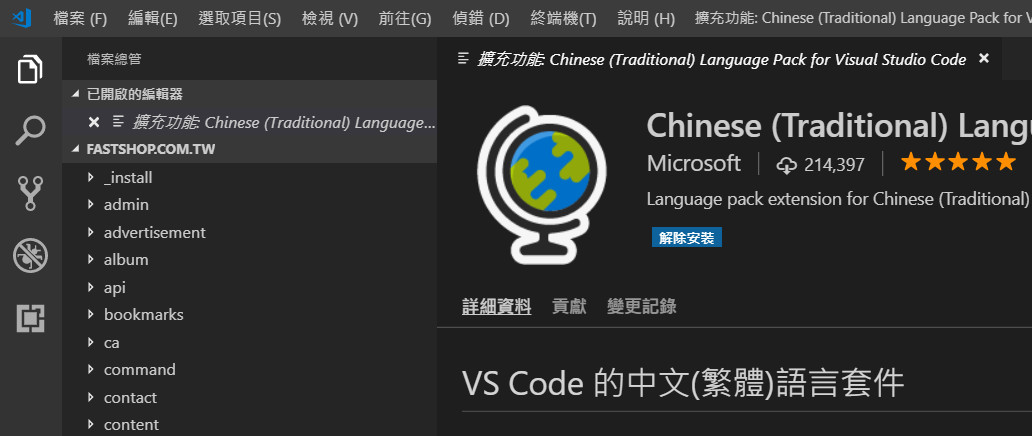
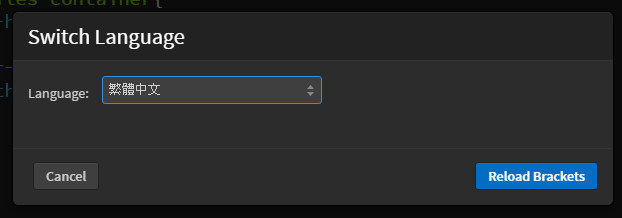
瀏覽器惠要求你同意開啟 visual Studio Code ,單藍是同意啊,開啟後會自動安裝,安裝完按下右下角同意啟動套件的按鈕,關掉它,開啟它,登登登登登~~~繁體中文出現拉

[……]


 [……]
[……]