
有些隱藏字元會被我們加在字串中,

不過這樣好像太乾淨了齁,
修改一下不要拿掉斷行n,
echo preg_replace(‘/[rt]/’, ‘ ‘, $xml);

[……]


echo preg_replace(‘/[rt]/’, ‘ ‘, $xml);

[……]
引用網址
https://gist.github.com/tfnet/2037443
PHP 使用 simplexml_load_string() 解析 XML 資料,
要一直 $node->children() 一個節點一個節點的取,這樣用實在很麻煩,
如果能一次把 XML 結構資料轉成 Array 在讀裡面的資料就非常好用了,
網路查了一下看到神人分享的function,完全用原本的XML結構打造成Array,非常好用,
該網址提供的程式碼較適用於Class中,我做了一點小小的修改,
原版本請連文章上方引用網址,修改後版本請於文章下方 Download
<?php
/**
* Converts a simpleXML element into an array. Preserves attributes.<br/>
* You can choose to get your elements either flattened, or stored in a custom
* index that you define.<br/>
* For example, for a given element
* <code>
* <field name=”someName” type=”someType”/>
* </code>
* <br>
* if you choose to flatten attributes, you would get:
* <code>
* $array[‘field’][‘name’] = ‘someName’;
* $array[‘field’][‘type’] = ‘someType’;
* </code>
* If you choose not to flatten, you get:
* <code>
* $array[‘field’][‘@attributes’][‘name’] = ‘someName’;
* </code>
* <br>__________________________________________________________<br>
* Repeating fields are stored in indexed arrays. so for a markup such as:
* <code>
* <parent>
* <child>a</child>
* <child>b</child>
* <child>c</child>
* …
* </code>
* you array would be:
* <code>
* $array[‘parent’][‘child’][0] = ‘a’;
* $array[‘parent’][‘child’][1] = ‘b’;
* …And so on.
* </code>
* @param simpleXMLElement $xml the XML to convert
* @param boolean|string $attributesKey if you pass TRUE, all values will be
* stored under an ‘@attributes’ index.
* Note that you can also pass a string
* to change the default index.<br/>
* defaults to null.
* @param boolean|string $childrenKey if you pass TRUE, all values will be
* stored under an ‘@children’ index.
* Note that you can also pass a string
* to change the default index.<br/>
* defaults to null.
* @param boolean|string $valueKey if you pass TRUE, all values will be
* stored under an ‘@values’ index. Note
* that you can also pass a string to
* change the default index.<br/>
* defaults to null.
*
* @return array the resulting array.
*/
function simpleXMLToArray($xml,$attributesKey=NULL,$childrenKey=NULL,$valueKey=NULL)
{
if($childrenKey && !is_string($childrenKey)){
$childrenKey = ‘@children’;
}
if($attributesKey && !is_string($attributesKey)){
$attributesKey = ‘@attributes’;
}
if($valueKey && !is_string($valueKey)){
$valueKey = ‘@values’;
}
$return = array();
$name = $xml->getName();
$_value = trim((string)$xml);
if(!strlen($_value)){
$_value = null;
};
if($_value!==null){
if($valueKey){
$return[$valueKey] = $_value;
}
else{$return = $_value;
}
}
$children = array();
$first = true;
foreach($xml->children() as $elementName =&g[……]
轉自:http://0123456789.tw/?p=1334

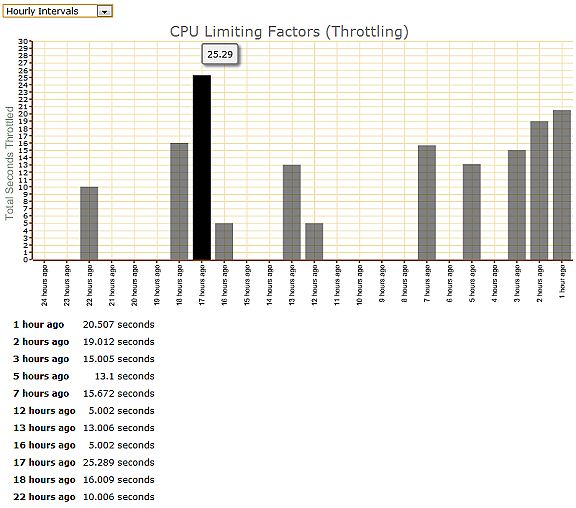
前一陣子換了新主機之後,對於網站的連接載入速度還算滿意,r就這麼使用了半個月之後,突然有一天我連不上本站http://0123456789.tw/,我查看了管理的後臺,才發現可能是因為CPU limit過高?才使伺服器開啟了CPU節流閥(cpu throtting),而使網站被停用了1800秒?就是30分鐘,而這個改變是前一周我的伺服器供應商bluehost有說要更新,之後就多出了CPU throtting這個選項,原本以為是好的功能,確變成時常把我主機關閉的主因,然而納悶的是我的網站也才沒超過10人同時上站為何會這樣呢?不爽中…= =
好了廢話說完,本篇要介紹的是13個可以檢測你的網站速度的網站,傳說人們忍耐網頁載入的極限是7秒,若在七秒內你的網站沒有開啟完畢,大概要進入你的網站的人就掰掰你了,我不常上無名小站因為在他還沒賣給YAHOO之前的那陣子整個龜速到不行,而久而久之就沒習慣上去了,因為真得太龜了,即便是現在,還是有很多人的側邊攔掛了太多有的沒的外掛widget讀取還沒完我就沒耐心等下去了,而人類要養成一個習慣要66天,我養成的習慣是不上無名小站,呵,所以站在使用者立場或者網站SEO優化的立場來說,如果下列網站都將你的網站載入速度測出超過七秒的話,你就要好好思考如何減輕你的網站讀取的東西,例如一些外掛,或者圖片的數量,我再想是因為計算0123456789的首頁有很多縮圖,導致在讀取時會增加CPU的負荷,再觀察看看,若還是這樣可能就要考慮更換佈景主題了,哭哭。
計算網站讀取的資訊網站13個,使用方法都是填入你要測試的網址就OK了
1.
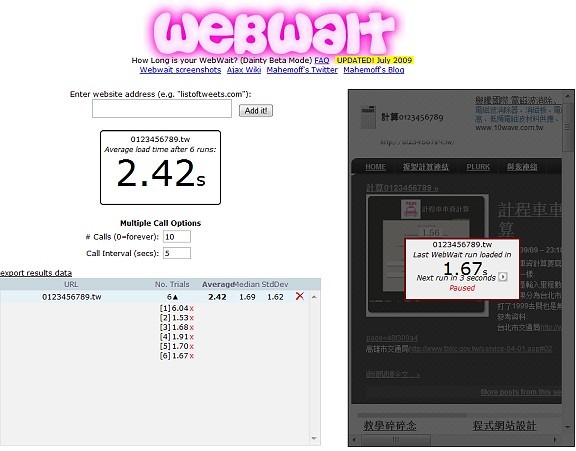
http://webwait.com/
這個網站他會一直讀取你的網頁,所以只有第一次的是比較準確的數值,因為後來的就關係到你本機的快取檔案會加快讀取的速度,
這個網站測試的蠻詳盡,包括每一個檔案讀出的速度,以及外掛,CSS檔或者script等其他可能是放在他處的檔案,可以看出是誰拖慢速度
http://www.websiteoptimization.com/services/analyze/
這個網站也是詳盡一派的,還列出不同速度的網路會花費多少時間
http://www.iwebtool.com/speed_test
這就很簡單,只有列出幾K幾秒跟平均讀取速度
http://www.selfseo.com/website_speed_test.php
簡單派之二,說穿了網站速度就是列屬於SEO工具的其一
這個說是用10MBPS的網路去連接的,下行還列出其他超快速度的網站參考值,不過14.31秒?好像不是很正確
http://www.websitegoodies.com/tools/speed-test.php
這個0.758秒還真鮮,到了小數點下三位,只是我自認沒那麼快,我想是因為讀取太多次硬碟快取檔案加快的原因
http://www.hostpulse.com/hosting/networktools/speedtest.asp
這個其實就是去PING你要測試的網站,你可以開啟MS-DOS自行輸入PING HTTP://XXX.XXX.XXX也可以查看一樣的數值
http://www.linkvendor.com/seo-tools/speedtester.html
這個有分為非HTML跟HTML的部分去測試大小
這是大陸那邊的側是網站,網路卡卡這名稱還真有創意,他可以測試由大陸13個點及國外4個點連入你網站的速度
http://www.aptimize.com/website-speed-test
這個很龜毛,但也算專業,他們是協助你改善速度的公司,註冊後才能使用,他會將測試結果MAIL給你,做成一個PDF的檔案共三頁,我擷圖如下,這個也是第一次讀取要15秒,慘了
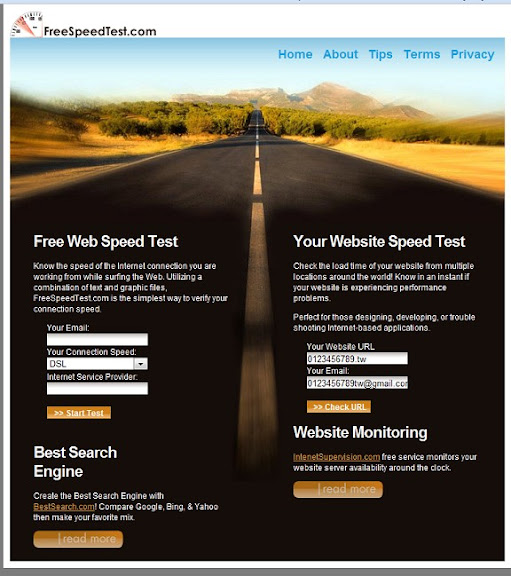
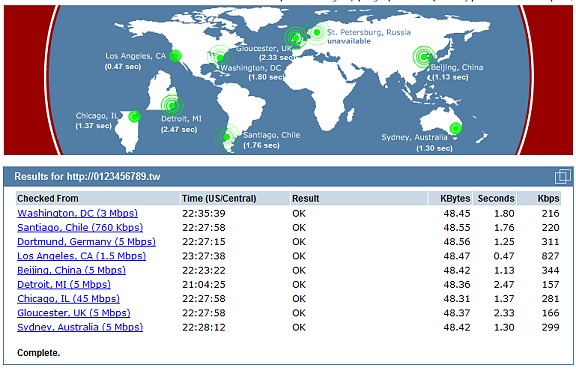
這個可以測試由世界九個點連入的速度


http://wonderwebware.com/page-speed-tester/
這個是要下載到PC上安裝測試的,測試可以看到他讀取的過程,個人覺得挺公正的,推薦
[……]
轉自
http://liaosankai.pixnet.net/blog/post/29021189-%E4%BD%BF%E7%94%A8-glob-%E6%90%9C%E5%B0%8B%E6%89%80%E6%9C%89%E6%AA%94%E6%A1%88%E8%B7%AF%E5%BE%91[……]
$(“input[name=’sex’][type=’radio’][value=’1′]”).attr(“checked”,”); //設定不打勾
$(“input[name=’sex’][type=’radio’][value=’0′]”).attr(“checked”,true); //設定打勾[……]
選取器,選取標籤多屬性,如type&name
可用於選取姓別的radiobox
if(sex==1){
$(“input[name=’sex’][type=’radio’][value=’1′]”).attr(“checked”,true);
}else{
$(“input[name=’sex’][type=’radio’][value=’0′]”).attr(“checked”,true);
}
相關網址
http://stackoverflow.com/questions/3221094/target-input-by-type-and-name-selector[……]
big5有很多字是沒有收錄的:
[……]
我們習慣在CSS編寫前引入reset.css來重設所有標籤的預設樣式,
但引入reset.css後,透過編輯器如CKEditor,可能產生斜體<em>標籤,
此時<em>標籤便失去原本html應該會呈現的斜體,另外粗體<b>..等,也會有此現象,
解決方法在引入reset.css後加入下面兩行CSS,問題解決
strong, b, strong *, b * { font-weight: bold !important; }
em, i, em *, i * { font-style: italic !important; }[……]

.text{
word-wrap: break-word;
word-break: break-all;
}
原文及圖片出處:http://www.minwt.com/css/93.html[……]
writing-mode: tb-rl;
-ms-writing-mode: tb-lr;
-webkit-writing-mode: vertical-lr;
-moz-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: vertical-lr;
延申閱讀
http://generatedcontent.org/post/45384206019/writing-modes[……]