版本:4.3.1
方法一、align-items-center

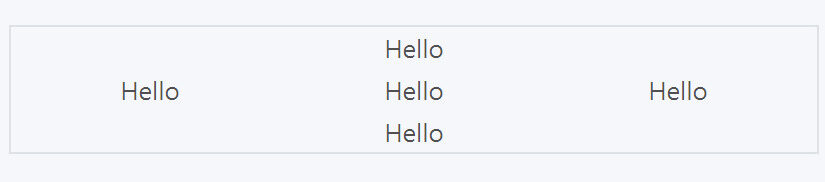
於父層使用 align-items-center 這對我來說是有效的,代碼如下:
<div class="container border text-center">
<div class="row align-items-center" >
<div class="col-4 my-0">
Hello
</div>
<div class="col-4 my-0">
Hello<br>
Hello<br>
Hello
</div>
<div class="col-4 my-0">
Hello
</div>
</div>
</div>參考:https://stackoverflow.com/a/44801382/6784662
方法二、d-flex
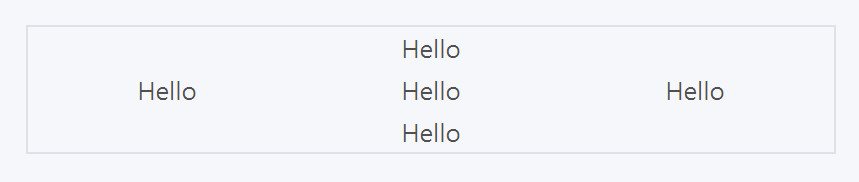
與方法一出來的結果一樣、不過方法二不需要依賴父容器,代碼如下:
<div class="container border">
<div class="row" >
<div class="col d-flex align-items-center justify-content-center">
Hello
</div>
<div class="col d-flex align-items-center justify-content-center">
Hello<br>
Hello<br>
Hello
</div>
<div class="col d-flex align-items-center justify-content-center">
Hello
</div>
</div>
</div>