圓標是網頁表現手法很常見的一種方式,尤其電商,很常見用來突顯商品特價 產品 或新產品的標籤,以下介紹圓標的製作方式

HTML
先建立一個兩層結構的HTML如下,圓標文字包裹在內層div中
<div class="circle">
<div>TEST</div>
</div>CSS
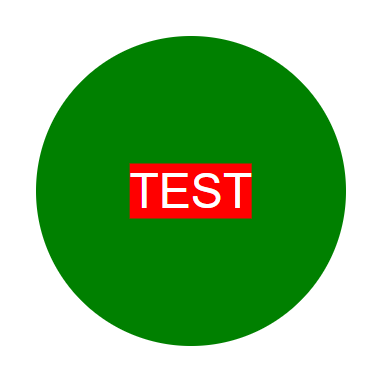
未方便辨識,先把兩個容器背景設為綠色及紅色的純色,這樣就能清楚了解容器範圍,並且先製作外層容器
/* 圓標外框 */
.circle {
display: block;
float: left;
position: relative;
width: 5rem;
height: 5rem;
background-color: green;
display: block;
overflow: hidden;
padding: 5%;
margin: 1rem;
border-radius: 50%;
}接著用 CSS3.0 水平垂直居中的技巧,讓文字固定於正中間
/* 圓標內容 */
.circle>div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
}再給文字添加一些樣式
/* 圓標內容 */
.circle>div {
background-color: red;
color: white;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
}
透過顏色的區分,很容易看到兩個容器的關係,最後再慢慢調整文字及圓表尺寸顏色等樣式,以下是本教學的範例
完成樣子
See the Pen 文字圓標 by VECTOR.cool 威得數位 (@ann71727) on CodePen.