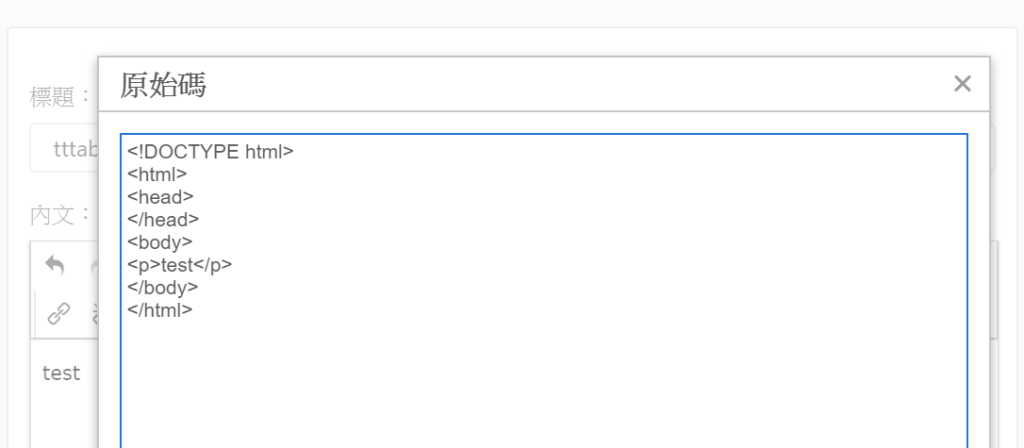
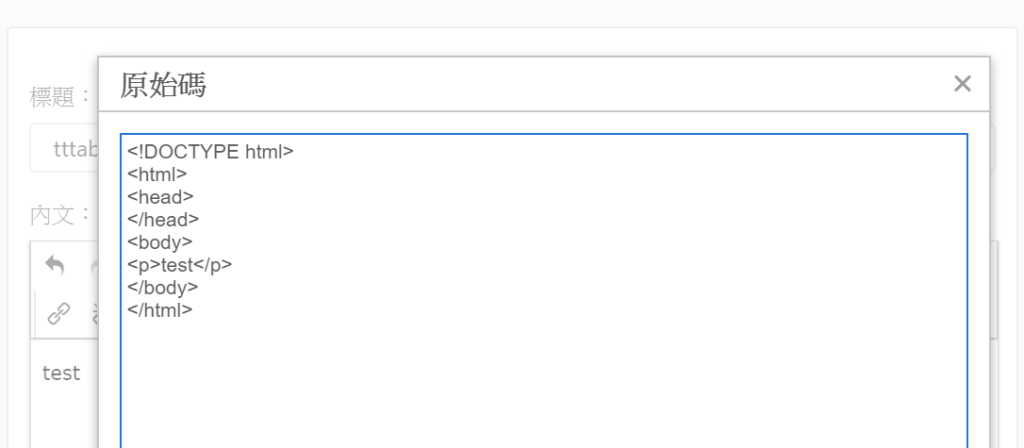
TinyMCE Editor 是一個很常見的所見及所得文字編輯器,功能很強大,並提供很多插件來擴展編輯器功能,但安裝4.8.2版本時,在textarea中會自動包覆<HTML><head><body>等標籤,即便未輸入內容,然然會存入 <HTML><head><body>等標籤 。


解決方法
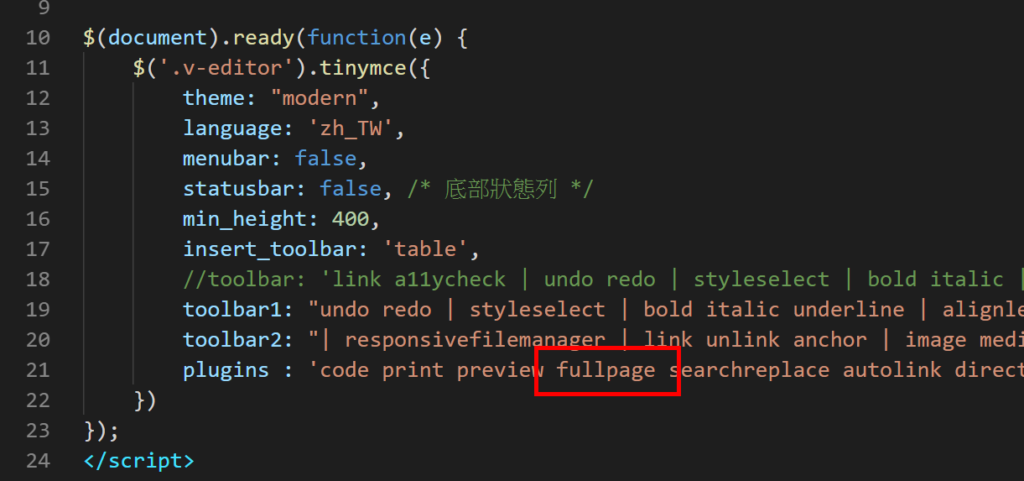
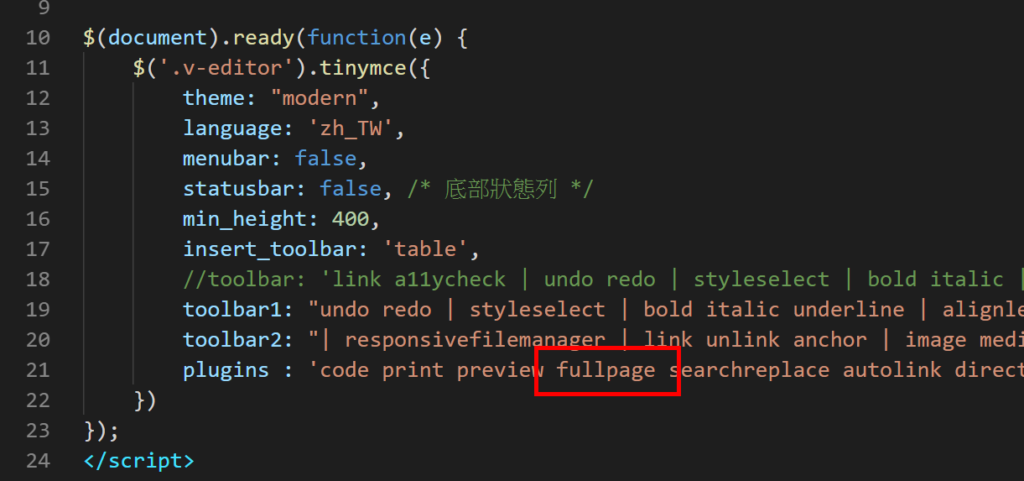
非常簡單,在初始 TinyMCE 的時候不要使用 fullpage 這個 plugin 舊可以了。

TinyMCE Editor 是一個很常見的所見及所得文字編輯器,功能很強大,並提供很多插件來擴展編輯器功能,但安裝4.8.2版本時,在textarea中會自動包覆<HTML><head><body>等標籤,即便未輸入內容,然然會存入 <HTML><head><body>等標籤 。


非常簡單,在初始 TinyMCE 的時候不要使用 fullpage 這個 plugin 舊可以了。