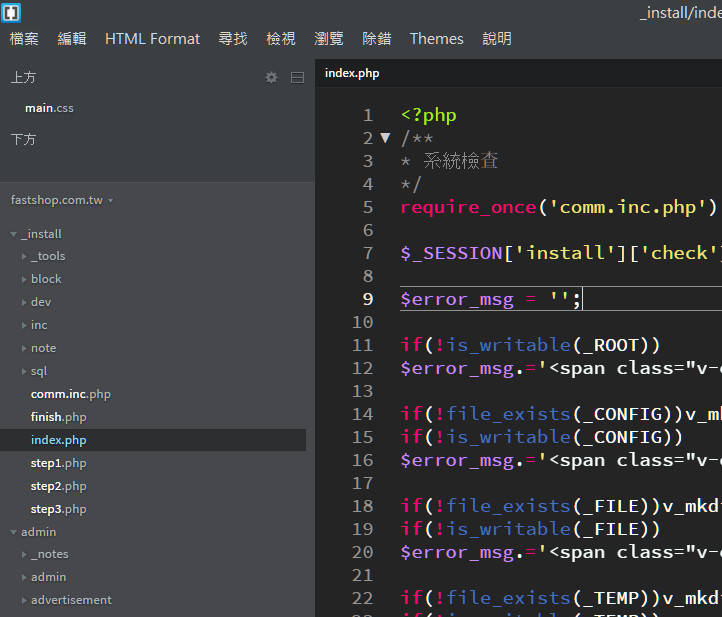
Brackets 左邊選單的檔案名稱,我看到眼睛快瞎了,找不到配置選項,雖然說中央編輯區的文字,可以在功能表 除錯 > 偏好設定 中修改文字大小參數,但這參數不影響旁邊UI的文字,看得眼睛真的很累,本篇介紹如何修改Brackets左側選單

安裝 Resize Working Files 擴展
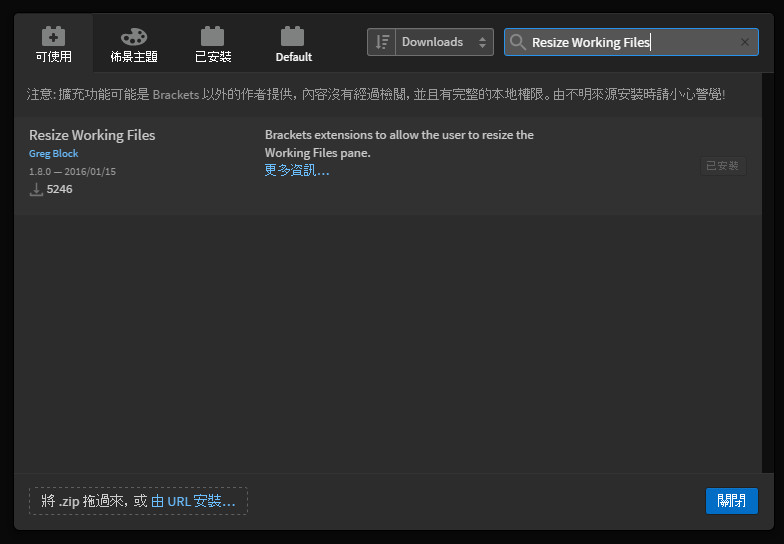
這個 Plugin 非常簡單,沒什麼特別功能,開始安裝上方功能表 檔案 > 擴充功能管理員

右上搜尋框搜尋「Resize Working Files」,安裝並啟用它

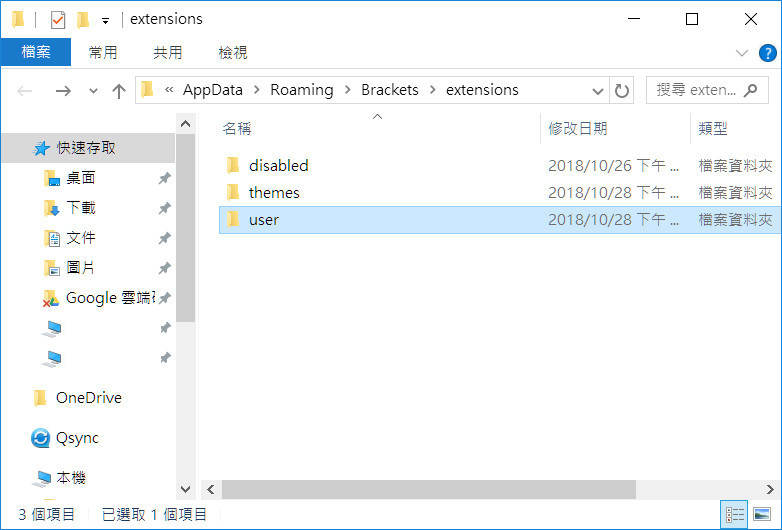
開啟「擴充功能資料夾」,功能表 說明 > 顯示擴充功能資料夾

修改UI樣式
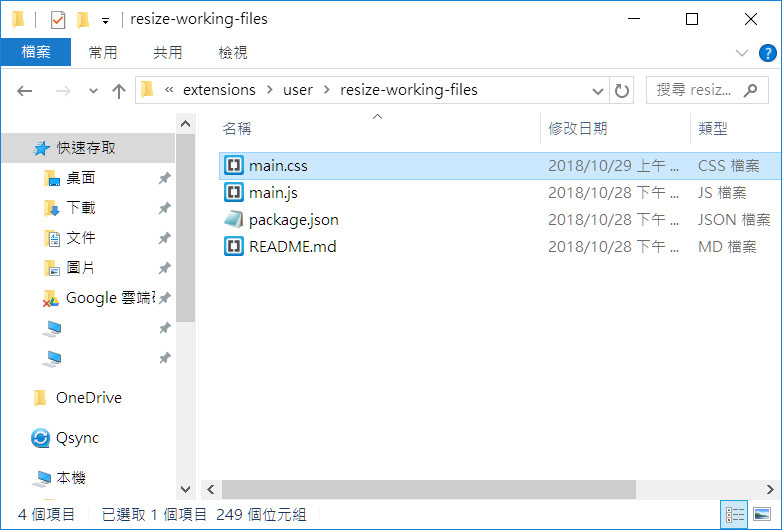
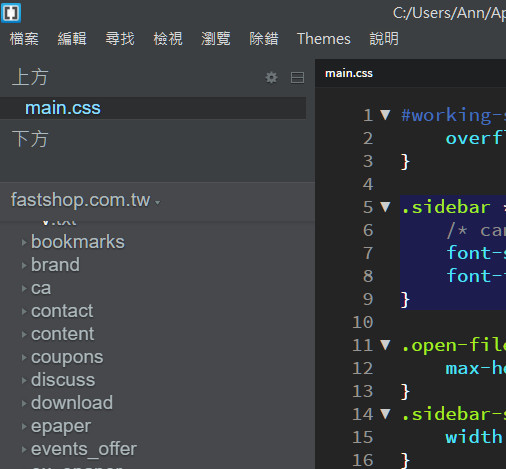
選擇 user > resize-working-files 這個目錄

開啟 main.css

在 main.css 中加入下列代碼,沒錯,就是CSS ,一般前端工程師再熟悉不過了,試自己爽的程度調整,當然你也可以加顏色、字型等等。

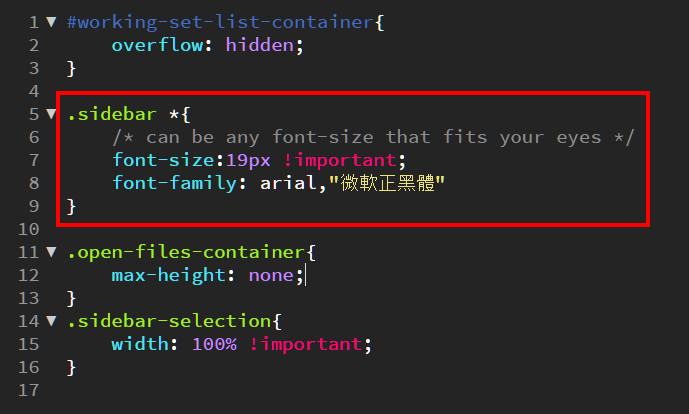
您對CSS不太熟悉,就貼入下方代碼,
.sidebar *{
/* can be any font-size that fits your eyes */
font-size:19px !important;
font-family: arial,"微軟正黑體"
}
修改完畢後儲存檔案。
接著重新載入 Brackets ,功能表 除錯 > 重新載入並啟用擴充功能

字變大了,我眼睛有救了!!!!!
是不是比想像中簡單呢?

參考
Brackets API
http://brackets.io/docs/current/index.html
sidebar fontsize
https://github.com/adobe/brackets/issues/7783#issuecomment-230232392